CakePHP is an open-source web application framework. It follows the Model-View-Controller (MVC) approach and written in PHP. CakePHP makes building web applications simpler, faster, and require less code.
This CakePHP tutorial will drive you in the right direction for getting started with the CakePHP framework and provide a basic guide of CakePHP application development. Our step by step CakePHP tutorial helps beginners to install and configures the CakePHP application. You can learn CakePHP from scratch with our easy tutorial. Also, we will develop a sample CakePHP project and it will help you to better understanding the whole process.
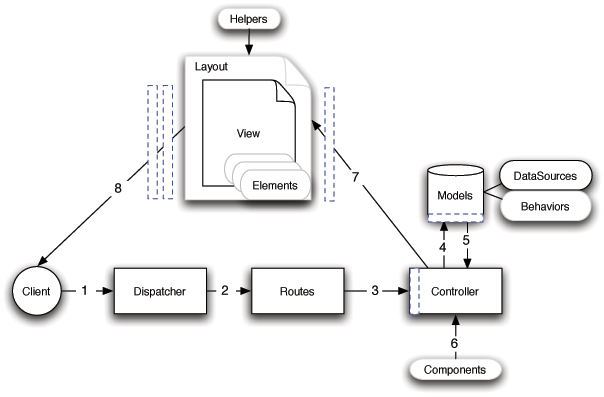
Application flow of the CakePHP are given below:

Download CakePHP
At first, you need to download the stable release of CakePHP from Github – CakePHP Releases
Basic Configuration
- Step1: Extract the zip file and change folder name with your desire project name. For example
cakephp/. - Step2: Move the
cakephp/folder to the localhost server. Your directory setup looks like the following.- /cakephp
- /app
- /lib
- /plugins
- /vendors
.htaccessindex.phpREADME
- /cakephp
- Step3: Create a database at the phpMyAdmin. For example
cakephp_db. - Step4: Open the
app/Config/core.phpfile and make the following changes.- Change the value of
Security.saltLine no.225.- Before changes:
Configure::write('Security.salt', 'DYhG93b0qyJfIxfs2guVoUubWwvniR2G0FgaC9mi');
- After changes:
Configure::write('Security.salt', 'digidiya');
- Before changes:
- Change the value of
Security.cipherSeedat Line no.230.- Before changes:
Configure::write('Security.cipherSeed', '76859309657453542496749683645');
- After changes:
Configure::write('Security.cipherSeed', '123456');
- Before changes:
- Change the value of
- Step5: Rename
database.php.defaultfile todatabase.phpat theapp/Config/directory. - Step6: Open the “app/Config/database.php” file and make the following changes.
- Go to line no.67 and replace the values of the host, login, password, database_name with your database host, database username, database password, and database name.
- Before changes:
public $default = array( 'datasource' => 'Database/Mysql', 'persistent' => false, 'host' => 'localhost', 'login' => 'user', 'password' => 'password', 'database' => 'database_name', 'prefix' => '', //'encoding' => 'utf8', ); - After changes:
public $default = array( 'datasource' => 'Database/Mysql', 'persistent' => false, 'host' => 'localhost', 'login' => 'root', 'password' => '', 'database' => 'cakephp_db', 'prefix' => '', //'encoding' => 'utf8', );
- Before changes:
- Go to line no.67 and replace the values of the host, login, password, database_name with your database host, database username, database password, and database name.
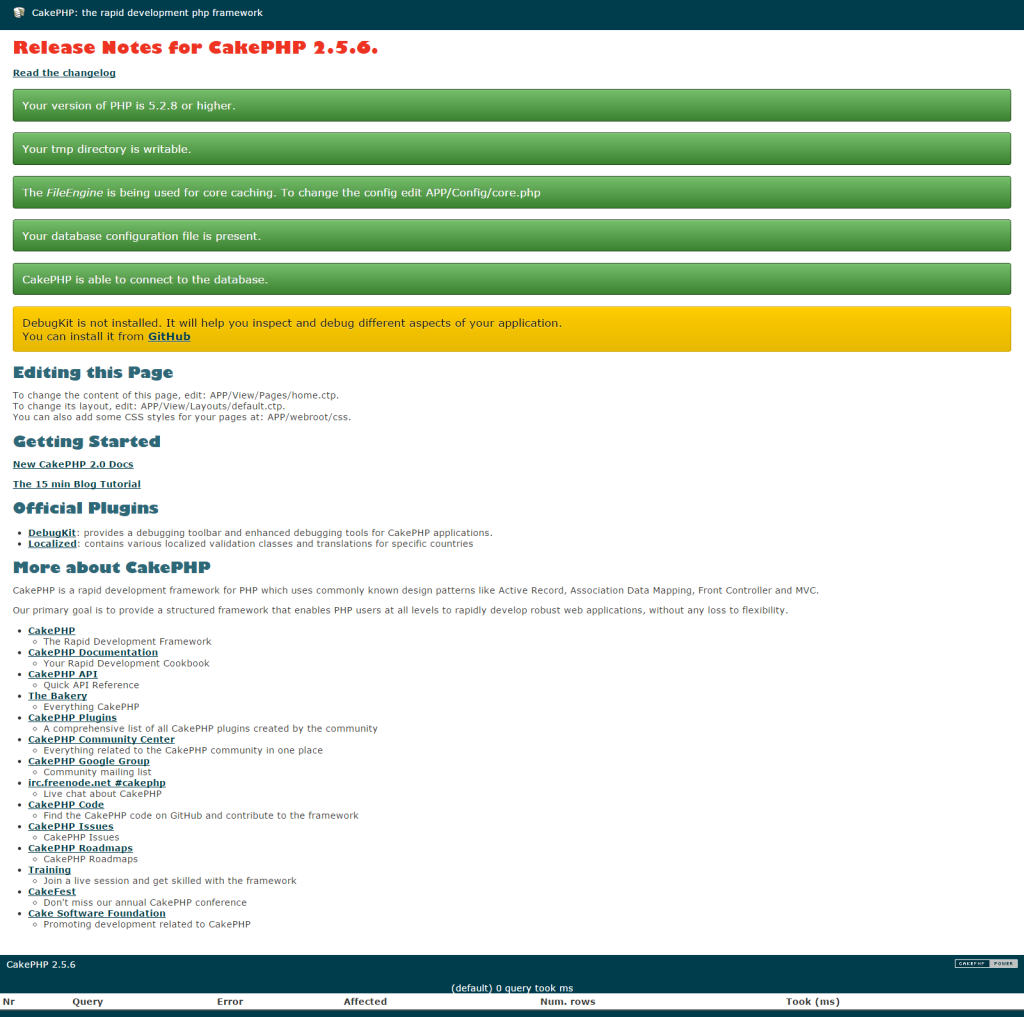
- Step7: Run the project URL(
http://localhost/cakephp/) at the browser.
CakePHP Naming Conventions
- Controller Conventions – Controller class names are plural, CamelCased and end in Controller.(
PostsController,LatestPostsController) - Model Conventions – Model class names are singular and CamelCased.(
Post,LatestPost) - Database Conventions – Table names corresponding to CakePHP models are plural and underscored. (
posts,latest_posts) - View Conventions – View template files are named after the controller functions they displayed, in an underscored form. The
postDetails()function of the PostController class will look for a view template inapp/View/Post/post_details.ctp. The basic pattern isapp/View/Controller/underscored_function_name.ctp
Sample Project
In this sample project, we will create a product table at the cakephp_db database. And we will insert some data manually at this table. We will fetch and display products in our sample CakePHP project.
Table Creation & Data Insert: Following SQL is used for product table creation.
CREATE TABLE `products` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `description` text COLLATE utf8_unicode_ci NOT NULL, `price` float(10,2) NOT NULL, `created` datetime NOT NULL, `modified` datetime NOT NULL, `status` tinyint(1) NOT NULL DEFAULT '1', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci
Once table creation is completed, insert some demo product data into this table.
Controller: Create a product controller with the ProductsController class into the app/Controller/ directory. The controller file and class name should be ProductsController.
<?php
class ProductsController extends AppController {
public function index() {
//fetch products resultset from databse
$products = $this->Product->find('all',array('fields'=>array('Product.id','Product.title','Product.description','Product.price','Product.created','Product.status'),'conditions'=>array('Product.status'=>1)));
//set products data and pass to the view
$this->set('products',$products);
}
}
View: Create view for display products in app/View/ directory. The controller class name is ProductsController and the method is an index. For creating the index view, we need to Products/ directory and a index.ctp file. So, the complete path of the view file (index.ctp) would be app/View/Products/index.ctp.
<ul> <?php foreach($products as $row): ?> <li> <h1><?php echo $row['Product']['title']; ?></h1> <h6>Price: <?php echo $row['Product']['price']; ?></h6> <p><?php echo $row['Product']['description']; ?></p> </li> <?php endforeach; ?> </ul>
Model: Model creation is not required until you need validation or associations.
Routes: Open the app/Config/routes.php file and set the default controller and action. Go to the line no.27 and change controller name from "pages" to "products" and action name from "display" to "index". If you want to load the different view for this action, you need to pass the view file name after the action element.
Router::connect('/', array('controller' => 'products', 'action' => 'index'));
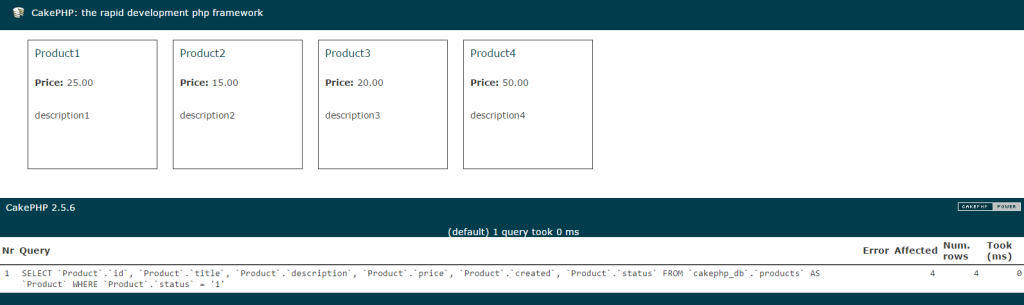
Testing: Run the base URL at the browser, products list would be displayed.

Our next post will explain about layout, database, and advanced label of CakePHP. Please follow Digidiya for notifying about the next post.












